Fill out the form to get more information about the Grace Hopper Program bootcamp of your choice.
6 Paramount Projects From July Grads

This is part of a series in which we share with you the coding projects our students have been working on. Projects are one of the most valuable parts of bootcamp; working on them allows you to graduate with a technical portfolio of actual work that demonstrates your knowledge to employers.
Each semester on Demo Day, Grace Hopper Program students present their capstone projects and show off the complex, problem-solving projects they’ve put together. In the three weeks leading up to Demo Day, students work together in teams to find common interests and goals and then deploy the skills they’ve learned so far to execute solutions.
Here are all of the projects from July’s Grace Hopper grads:
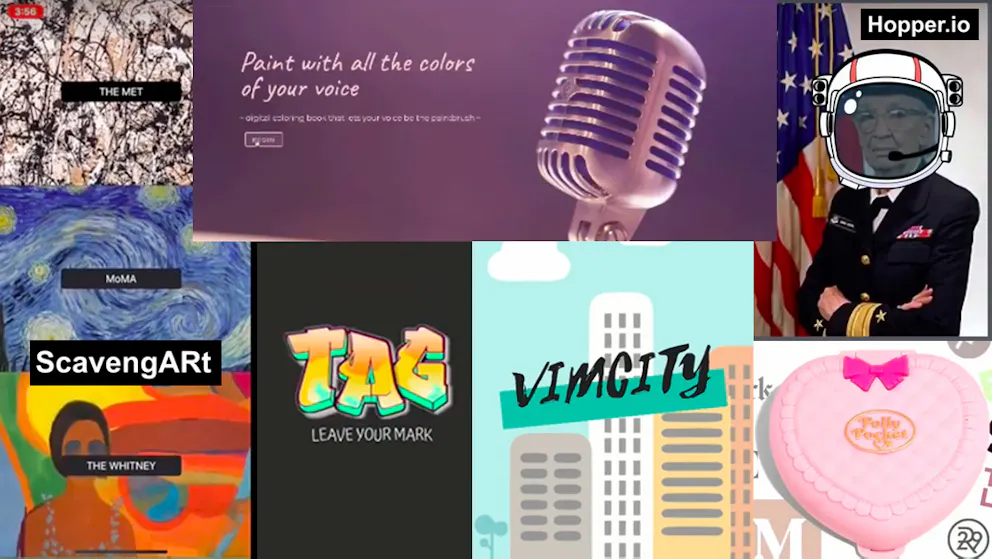
Polly Pocket
Save articles and track your reading progress
The vast amount of info out there these days is, in general, a good thing—but it can be a beast to manage all of the articles and sites you’re interested in reading. Polly Pocket aims to organize your queue and encourage you to read more by providing a handy online and offline reading experience. With the app, you can save content to your personal library and use a progress tracker to see how much headway you’re making.
Built with:
- JSDOM to scrape article content and styling
- React
- Node
- PostgreSQL
- Cloudant
- PouchDB
Team Members: Amaris Chang, Asia Gagnon, Natasha Kelly
Hopper.io
Themed “Grace Hopper in space” multiplayer clone of Paper.io
If games are your preferred way of blowing off steam, we’ve got a new one for you—and it pays homage to our namesake to boot 🙌 Hopper.io is a “Rear Admiral Grace Hopper in space” themed multiplayer clone of the popular online game, Paper.io. Players navigate their space ships across a tiled plane to gain territory to add to their own “harbors,” with the goal of the game being to accumulate as much territory as you can while protecting yourself from competitors.
Specs:
- Hopper.io is built on Node.js using the following Tech Stack:
- Phaser, a Javascript game framework, for implementing game mechanics
- Socket.IO for client-server interaction
- React for HTML rendering
- Redux for both client and server app state and game state management
- React-redux to maintain data flow and bind react components with redux store
- Express to manage HTTP requests
- Sequelize to write SQL in Javascript fashion
- PostgreSQL to manage relational data
- Material UI for design
Team Members: Nida Jabbar, Allison Geismar, Cara Takemoto, Katie Guest
Color I Sing
Fill in a coloring book with your voice
While we’re not exactly fans of Disney’s retelling of Pocahontas 🙄, who could forget the song that urged us to “paint with all the colors of the wind”? Color I Sing makes this childhood dream come to life; it’s a digital coloring book that transforms your voice into a paintbrush. The app analyzes your voice and colors in the blank canvas, based on the notes you sing. You can share your creations via social or save them for your eyes only.
Built with:
- React
- Express
- Image.js library
- Node.js
- PostgreSQL
- Web Audio
- Canvas APIs
Team Members: Colleen Higgins, Kistina Gurung, Olena Ioffe
Tag
Create and share graffiti in augmented reality
Always felt like you could give Banksy a run for his money — but not quite interested in breaking the law? With Tag, you can have the best of both worlds. The app allows you to create and discover graffiti art in augmented reality and, because tags on the platform can only be viewed within a specific radius, it pushes you to get out and explore your surroundings more.
Specs:
- React Native
- AR functionalities are driven by ViroAR, which uses both ARKit and ARCore, making the app multiplatform
- Google Maps API
- PostgreSQL
- Cloudinary API to store images
Team Members: Madeline Emde, Talia Fayaz, Wei Ji, Lydie Toussaint
Vim City
Learn how to code using Vim shortcuts in this top-down game
The steep learning curve to using Vim keyboard commands can make many beginners stay away completely. Vim City employs a gamified approach to help you start to grasp Vim commands; in the game, you’ll navigate through a top-down city while applying your knowledge in coding exercises. Learning Vim and improving your JavaScript skills? Win-win, baby.
Built with:
- Node.js
- Express
- Sequelize
- React
- Redux
- Phaser 3
- Docker
- Ace Shell Editor with Vim Binding
- Material UI
- HTML
- CSS
Team Members: Dyane Avalos, Taylor Thompson, Nikki Bergamini, Stephanie Siyi Wu
ScavengARt
Augmented reality art museum scavenger hunt
If we needed any incentive to explore the many art museums in the great city of New York, ScangARt is here to serve it to us. The app guides users through museums, prompting them to follow a series of clues and discover selected artworks in order to progress through the hunt. This is a fun way to both learn more about the art you’re viewing and indulge your competitive side.
Specs:
- Front-end of the application in Swift uses:
- XCode
- ARKit
- UIKit
- SceneKit
- The back-end of the application runs on an Express server uses:
- Express.js
- Sequelize
- Node.js
- Postgres
- Deployed on Heroku
Team Members: Audra Kenney, Ahsun Kim, Rachel Reinauer
Think you’re ready to make cool apps of your own? We can’t wait to see your ideas become a reality. Apply today!